Unity5 が公開されました.公式チュートリアルと画面が変わったこともあり、新しいUIにそったチュートリアルを作成しました.
0.Unityとは
Unity はゲーム開発のエコシステム。インタラクティブな 3D コンテンツ作成のための直感的なツールとサクサク作れるワークフローが、パワフルなレンダリングエンジンと完全に統合された環境で開発が出来ます。
簡単に言うと、ゲームを作るための開発環境です.
有料のPro版もありますが、殆どの方は無料のライセンスが利用できるかと思います.
1.インストール
こちらからインストーラをダウンロードして、実行してください.
次へ次へと進んでいくだけでインストールが完了します.
2.プロジェクトの作成
まずは、Unityを起動してください.
New Project をクリックしてプロジェクトを作成しましょう.
用語メモ
ゲーム全体の構成を「プロジェクト」、ゲームの各部を構成する独立した各場面や各ステージを「シーン」と呼びます。
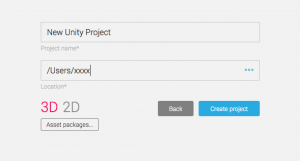
プロジェクト名と、プロジェクトを保存する場所、3D/2Dの選択ができます.
ここでは3Dを選択して作成します.プロジェクト名・保存場所は適当でかまいません.
最後に Create project をクリックするとプロジェクトが作成され、エディタ画面が起動します.
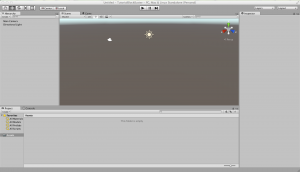
1.1.エディタの説明
中央に位置しているのがシーンパネルです.ゲーム作成の中心になるので、この使い方に慣れていくようにしましょう.
タッチパッド・マウスでドラッグ操作をするか、矢印キーでシーンの操作ができます.
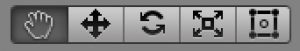
この操作はモードによって変わります.
モードはどのアイコンが選択されているかによって判別できます.
ハンドツール
一番左のアイコンです.まずはこれの使い方を覚えましょう.
左右に移動すると、その方向への平行移動ができます.
上下に移動すると、手前・奥への移動ができます.
Alt(Option)を押した状態だと回転移動ができます.
Controlを押した状態だとズームイン・アウトができます.
他の操作は追々紹介します.
2.ゲームの世界を構築する
いよいよゲームの作成です.
まずはゲームの枠を作ります.直方体の箱を組み合わせて枠にします.
アプリケーションのメニューから、GameObject > 3D Object > Cube を選択します.
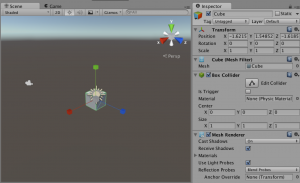
シーンに立方体が追加されたと思います.
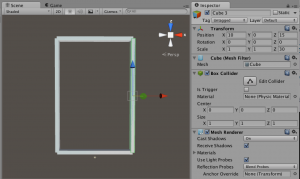
右のインスペクターパネルのTransformに入力して立方体を操作します.
ScaleのXに20を入力しましょう.
立方体が直方体になったかと思います.
続いて、positionのX,Y,Zに0を入力しましょう.
これで直方体の位置が原点に移動しました.
続いてこの直方体を元に枠を作っていきます.
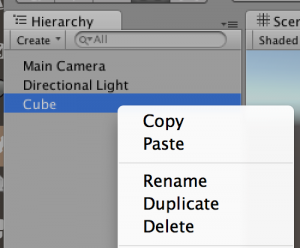
Hierarchyパネルを見るとCubeが追加されているのがわかります.
これを右クリックしてメニューを開き、Duplicateを選びます.(もしくは、Copyを選んだ後にPasteを選びます)
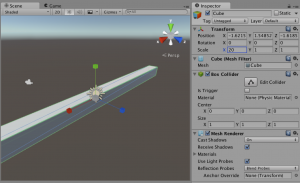
Cube1というオブジェクトができるので、Transformで以下のように入力します.
Position X: -10, Y: 0, Z: 15
Scale X: 1, Y: 1, Z: 30
ちょうどCubeとCube1がくっつき、枠の底辺・左辺を作成できました.
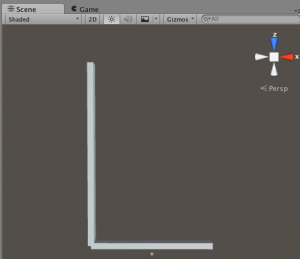
カメラを動かして見るとこんな感じです.
同じ要領でDuplicate(複製)を繰返し、上辺・右辺も作成します.
上辺は下辺(Cube)を複製し、position Zを30にすることで作成できます.
右辺は左辺(Cube1)を複製し、position Xを10にすることで作成できます.
これで枠の作成は完了です.
3. カメラ・光源を設定する
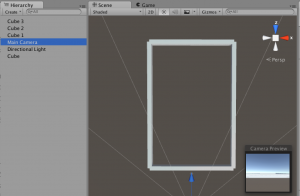
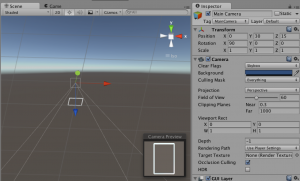
HierarchyパネルでMain Cameraを選択するとカメラでどのように見えるかがSceneパネルで確認できます.
Sceneパネルの線がカメラの表示する範囲を、右下のCameraPreviewがカメラから見た映像を表示しています.
カメラの調整にはSceneパネルをマウスポインタで操作してもいいですが、微調整はTransformで行った方が正確にできます.
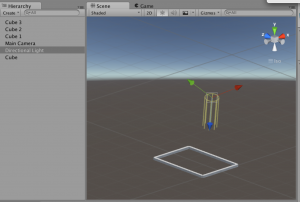
続いて光源を設置します.
HierarchyパネルのDirectional Lightが光源をあらわしています.
一度クリックするとどの向きに光が指しているかがわかるので、作成した枠を照らすようにしましょう.
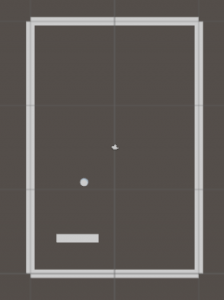
4.ボールとラケット(バー)の作成
ブロック崩しに必要なボールとラケットを配置します.
ラケットは枠と同じように 3D Object > Cube から作成します.枠より短くし、枠でかこった部分の下の方に配置します.
ボールは3D Object > Sphere から作成します.
Sceneパネルで作成した状態からゲームがスタートするため、ボールはラケットの少し上に設置しましょう.
5.動きをつける
今まで設置してきたのは静的なゲームオブジェクトです.
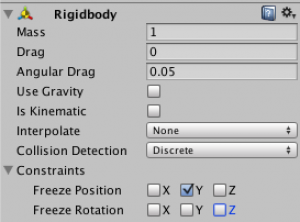
物理オブジェクトとして運動できるようにするには、このゲームオブジェクトに Rigidbody(剛体)のコンポーネントを追加する必要があります。
HierarchyパネルからSphereを選択し、メニューの
ここまでできたらシーンを再生してみましょう.Sceneパネル上部の再生ボタン(▷)を押してください.球がカメラから遠ざかっていくのが分かるかと思います.
それでは
これは球に重力がかかっているためです.
ラケット側に球が動くようにしたいため、重力は取り除きます.
InspectorパネルのRigidbodyにあるUse Gravityのチェックを外しましょう.
また、Y軸の動きは不要なので、Freeze PositionのYにチェックを入れます.
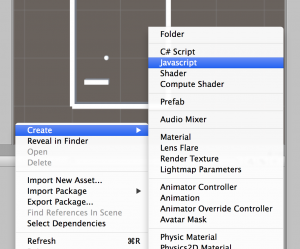
続いて、初速をつけるためにProjectパネル上で右クリックしてください.
メニューが表示されるので、Create > JavaScriptを選択します.
AssetにJavaScriptファイルが作成されます.ここでは名前をball-movementとしています.
クリックして選択すると、MonoDevelop – Unityというエディタが起動します.
生成されたスクリプトには、はじめから Start()と Update() という関数が記述されています。Start() はオブジェクトが動作開始するタイミングで 1回呼ばれ、Update() はフレームの更新時に毎回呼ばれる仕組みになっています。
今回は一度だけ初速をつけたいので、Start()を修正します.
最終的には以下のようなコードになります.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
#pragma strict var Speed = 20.0; function Start () { var rigid = GetComponent(Rigidbody); rigid.AddForce(( transform.forward + transform.right ) * Speed, ForceMode.VelocityChange ); } function Update () { } |
* 注: rigidbodyは非推奨になりました.代わりにGetComponent()を利用してください.
あとはこのコードを球に紐づけるだけです.
HierarchyパネルのSphereに対して、ProjectパネルのJavaScriptファイルをドラッグ&ドロップします.
これでシーンをスタートさせると球が右上に転がっていきます.
ここまでくれば後一息です.
枠にあたった時に、球が跳ね返るようにします.
Projectパネル上で右クリックし、
InspectorパネルにPhysic Materialの情報が表示されるので、Bouncinessを1にします.(*)
* Projectパネルと同じタブ内にInspectorが無い場合は、右は時のメニューからAdd Tab > Inspectorを選択してください.
これで球が跳ね返るようになりました.
さっそく再生してみてください.
6.ユーザーインプットを受け付ける
最後にラケットの動きをつくっていきましょう.
初速をつけたときのように、 Projectパネルで Create > JavaScriptを選んでください.
コードは以下の通りです.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
#pragma strict function Start () { } var Accel = 1.0; function Update () { var rigid = GetComponent(Rigidbody); rigid.AddForce( transform.right * Input.GetAxisRaw( "Horizontal" ) * Accel, ForceMode.Impulse ); } |
水平方向のユーザインプットを受付け、Rigidbodyをその方向に動かしています.
* Input.GetAxisRaw( “Horizontal” )は、左方向に動くときはマイナス、右方向に動くときはプラスになります.
これをラケット用に作成したCubeに追加します.球のときと同じく、AssetsのJavaScriptをHierarchyパネルに表示されているラケット用のCubeにドラッグ&ドロップします.
続いて、ラケット用のCubeを選択し、メニューのComponent > Physic > Rigidbodyを選択します.
後は、InspectorのRigidbodyのMassを50、Dragを30程度にします.またUse Gravityのチェックを外します.
これで再生してみましょう.キーボードの左右を押すことでラケットの操作ができるようになっています.
今回は一旦ここまでです.