React NativeはTitaniumのようにJavaScriptでネイティブアプリのUIを作ります。Cordova/PhoneGapはHTML5/JavaScriptを使ってwebView上にUIを作ります。JavaScriptでスマートフォンアプリを作る技術は様々に存在します。
samurai-nativeもその一つになります。技術的にはCordova/PhoneGapに近いものがあると思いますが、ネイティブのUIコンポーネントが使える点が特徴です。
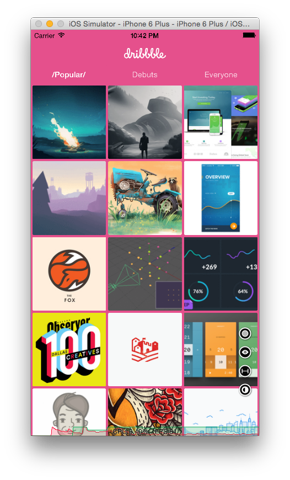
デモアプリのUIです。動きはぬるぬるとしています。

まるでネイティブUIですが、一部はWebのようです。

Canvasを使っているのか、アニメーションもスムーズです。

例えばHTMLですが、次のように記述します。
<html>
<body>
<uicollectionviewcell is-static is-row>
<div class="profile-wrapper">
<div class="profile-attribution">
<div class="profile-segment no-wrap">
<div class="segment-wrapper">
<span class="segment-count">10,875</span>
<span class="segment-suffix">Followers</span>
</div>
</div>
<div class="profile-segment no-wrap">
<div class="segment-wrapper">
<span class="segment-count">199</span>
<span class="segment-suffix">Followers</span>
</div>
</div>
</div>
</div>
</uicollectionviewcell>
</body>
</html>
UICollectionViewCellはネイティブのコンポーネントです。そしてこのHTMLをiOSアプリ側から呼び出せます。外部URLも使えるので、コンパイルなしで描画を変更することもできるようです。
@implementation MyViewController
- (void)viewDidLoad
{
[self loadViewTemplate:@"/www/html/dribbble-index.html"];
// [self loadViewTemplate:@"http://localhost:8000/html/dribbble-index.html"];
}
- (void)dealloc
{
[self unloadViewTemplate];
}
- (void)onTemplateLoading {}
- (void)onTemplateLoaded {}
- (void)onTemplateFailed {}
- (void)onTemplateCancelled {}
@end
さらにJavaScriptのイベントも呼び出せます。
<div onclick="signal('hello')">
Click here
</div>
<div onswipe-left="signal('next')" onswipe-right="signal('prev')">
Swipe left or right
</div>
このように記述することで、
@implementation MyViewController
handleSignal( hello )
{
[self something];
}
handleSignal( prev )
{
[self something];
}
handleSignal( next )
{
[self something];
}
@end
のようにObjective-C側で使えたり、データバインディングも使えます。今のところ、UICollectionViewとUICollectionViewCellが使えるようです。
HTMLとiOSのネイティブコンポーネントが絶妙に合わさっている点がユニークです。今後、React Nativeとともに注目したい存在です。
samurai-nativeはiOS用(Androidは今後予定)、MIT Licenseのオープンソース・ソフトウェアです。