2013年9月12日
タイトル部分をクリックすることでコンテンツが開閉するアコーディオン・パネルを実装できる「Accordionウィジェット」の基本的な使い方を説明する。
jQuery UIとは?
jQuery UIは、jQueryを拡張するライブラリ(プラグイン)の一種で、名前のとおり、ユーザー・インターフェイス(UI)に関わる機能を提供します。jQuery UIの導入方法や使い方、jQuery UIが提供する主要なコンポーネントについては、「jQuery UI逆引きリファレンス: jQuery UIを利用するには?」を参照してください。
アコーディオン・パネルとは、タイトル部分をクリックすることで、コンテンツを開閉できるパネルのことです。あるコンテンツを開くと、ほかのコンテンツが閉じる様子がアコーディオンに似ていることから、このように呼ばれます。jQuery UIで、アコーディオン・パネルを実装するには、Accordionウィジェットを利用します。
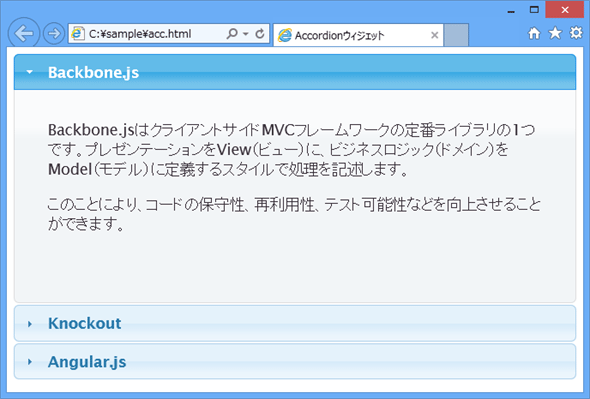
例えば以下は、[Backbone.js]/[Knockout.js]/[AngularJS]という3つのコンテンツを持つ、基本的なアコーディオン・パネルのコード例と、その実行結果です。
HTML
|
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>Accordionウィジェット</title> <link type="text/css" rel="stylesheet" href="http://code.jquery.com/ui/1.10.3/themes/cupertino/jquery-ui.min.css" /> <script type="text/javascript" src="http://code.jquery.com/jquery-1.10.2.min.js"></script> <script type="text/javascript" src="http://code.jquery.com/ui/1.10.3/jquery-ui.min.js"></script> <script type="text/javascript"> $(function() { // (2)Accordionウィジェットを適用 $('#acc').accordion({ active: 2 }); }); </script> </head> <body> <!--(1)アコーディオン・パネルを定義--> <div id="acc"> <h3>Backbone.js</h3> <div id="backbone"> <p>Backbone.jsはクライアントサイドMVCフレームワークの定番ライブラリの1つです。プレゼンテーションをView(ビュー)に、ビジネス・ロジック(ドメイン)をModel(モデル)に定義するスタイルで処理を記述します。</p> <p>このことにより、コードの保守性、再利用性、テスト可能性などを向上させることができます。</p> </div> <h3>Knockout</h3> <div id="knockout"> <p>Knockout は Model-View-ViewModel(MVVM)パターンをサポートするライブラリです。Knockoutではデータバインドを用いて、宣言的にView(HTML)とViewModelを関連付けます。すると、Viewを変更すればViewModelが、ViewModelを変更すればViewがというように、一方の変更がもう一方に自動的に反映されるようになります。</p> <p>また、Viewのボタンクリックなどのアクションについても、データバインドを使ってViewModelのメソッドと関連付けることができます。</p> </div> <h3>Angular.js</h3> <div id="angular"> <p>Angular.jsは、Googleから提供されている軽量なJavaScriptのフレームワークです。HTMLとJavaScriptをシンプルに分離することにより、役割分担が明快になり、コードの可読性が増します。</p> </div> </div> </body> </html> |
Accordionウィジェットを利用したアコーディオン・パネルの例(acc.html)
▼
Accordionウィジェットを利用するには、以下のルールに沿ってマークアップを準備してください。
- タイトルを<h3>要素で、コンテンツを<div>要素で定義
- アコーディオン・パネル全体を<div>要素でくくる
マークアップを準備できたら、accordionメソッドでAccordionウィジェットを呼び出します。
[構文]Accordionウィジェット
$(アコーディオン・パネル).accordion({ パラメーター名: 値, ... })
accordionメソッドには、ハッシュ形式で以下のようなパラメーターを指定できます(カッコ内はデフォルト値)。
(1)activeパラメーター(0)
デフォルトで開いておくパネルを表します。先頭のパネルは0番目と数えますので、例えば3番目のパネルを有効にするには、「active: 2」とします。
(2)iconsパラメーター({ "header": "ui-icon-triangle-1-e", "activeHeader": "ui-icon-triangle-1-s" })
タイトル部分(左隅)に適用するアイコンを表します。値はハッシュ形式で表し、以下のキーを指定できます。
例えば以下に、iconsパラメーターを修正した例を示します。
JavaScript
|
$('#acc').accordion({ active: 2 icons: { 'header': 'ui-icon-pin-w', 'activeHeader': 'ui-icon-pin-s' } }); |
ヘッダー・アイコンをカスタマイズした例
▼
(3)eventパラメーター(click)
パネルを開閉するためのイベントを指定します。例えば、「dblclick」(ダブルクリック時)、「mouseover」(マウスが乗ったとき)などを指定できます。
(4)heightStyleパラメーター(auto)
パネルの高さを決める基準を指定します。デフォルトの「auto」は、最も高さのあるパネルに合わせて全てのパネルの高さをそろえます。つまり、コンテンツによってはパネルの下部に空白ができるということです。
これを、それぞれのコンテンツの高さに合わせてパネルの高さを変更したい場合には、「heightStyle: 'content'」としてください。以下は実際にこれを指定した場合の実行例です。
また、アコーディオン・パネルの親要素によって高さを決定したい場合には、「heightStyle: 'fill'」とします。
(5)collapsibleパラメーター(false)
true指定で、開いた状態のパネル(のタイトル部分)をクリックすることで、そのパネルを閉じられるようになります(次の画面)。アコーディオン・パネルでは常に1つのパネルが開いているのがデフォルトの挙動ですが、全てのパネルを閉じられるということです(次の画面)。
また、配下のパネルを1つだけとし、collapsibleパラメーターを「true」とすれば、いわゆる開閉可能パネルも実装できます。
※以下では、本稿の前後を合わせて7回分(第6回~第12回)のみ表示しています。
連載の全タイトルを参照するには、[この記事の連載INDEX]を参照してください。
6. Buttonウィジェットでさまざまなボタンを生成するには?
<button>、<input type=”radio”>、<input type=”checkbox”>、<input type=”submit”>、<a>といった要素を、一様にボタンに整形できるButtonウィジェットの基本的な使い方を説明する。