Web上で巨大なデータを描画するとWebブラウザの動作が重たくなったり、最悪の場合落ちます。それを防ぐためにはデータをすべてDOMに描画するのではなく、表示している範囲だけに絞って表示し、非表示になったタイミングで破棄すると言った工夫が必要です。
しかしそういったDOM操作はコツがいります。そこで使ってみたいのがClusterize.jsです。巨大なデータセットを高速に表示するためのライブラリです。
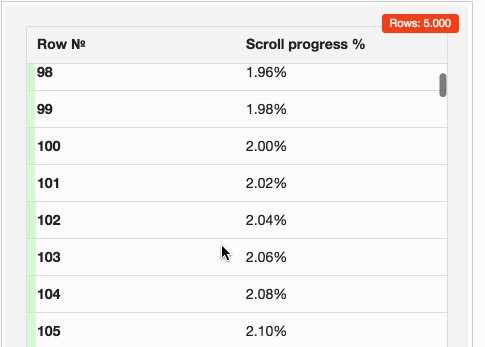
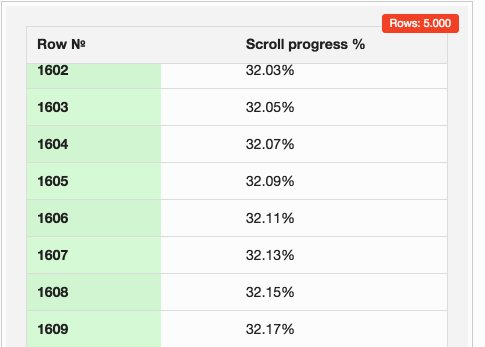
Clusterize.jsを使って5,000行のデータをスクロールする例です。スムーズに描けます。

Clusterize.jsのサイトではさらに10万、50万行のデータを描画することもできます。Clusterize.jsではリストの高さを予め計算し、それに合わせてスクロールバーが正しい長さで出るように設定されています。そのため行の高さは一定である必要があります。その結果、スクロールがとても高速でスムーズな表示ができるようになっています。
ブラウザはIE8からサポートされており、モバイルブラウザでも利用できます。大量のデータをWeb上で描画する際にはぜひ使ってください。
Clusterize.jsはJavaScript製、MIT Licenseのオープンソース・ソフトウェアです。