
あんなに簡単だった事がなんでこんなに面倒に?! ってなりますよね。
ウェブサイトのデザインが変わると、戸惑う事が多いと思います。簡単な見た目だけの変更ならともかく、メニューやボタンの配置は少し変わるだけでもユーザー体験に大きく影響します。
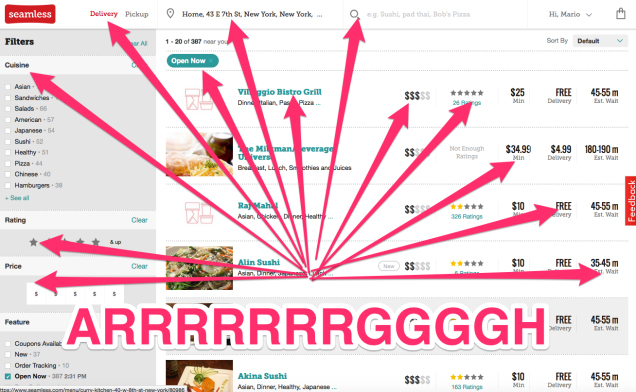
米GizmodoのMario Aquilar記者はSeamlessというオンライン出前サービスを利用しているのですが、そのサイトのデザインが大きく変更して、かなりご立腹な様子。と同時に、我々がどうしてこんなにリデザインに抵抗があるのかを調査したようです。
***
ああSeamlessよ、私に餓死しろというのか?
大手オンライン出前サービスが数週間前に劇的なリデザインを行って以来、多くの人がそう思っています。何一つとして以前と同じ場所にないのです。新しいインターフェイスの巨大なエレメントは、旧デザインに比べるととっちらかった独房のようです。
まだ技術的に未発達だった時代のウェブデザインへの先祖帰りのように、検索結果はページ化されるようになってしまいました。18ページ? マジで言ってんの? 更に、リデザインによって以前は一切無かった場所にバグが散見されるようになりました。オーダーができなかったり、位置情報の取得に失敗したり、様々なエラーがユーザーにより報告されています。
Seamlessは本気です。しかも最高技術責任者は、新しいデザインの正当性を裏付ける証拠があるとまで私に語ってくれました。もしかして本当の問題は、インターネットの伝統芸、「企業がデザイン大幅変更したら大騒ぎ」にあるのでしょうか?かも知れません。でも止められないんですよね。
9倍効果
新デザインに対して否定的な反応が返ってくるのはSeamlessが初めてではありません。献身的なユーザーベースを持つ商品の何かが変わる度、ユーザーは反発します。最近で言えば、Redditで起きた反発を見れば明らかだと思います。ユーザーは自分の思った場所に物が位置していないとイヤなのです。昔からの会社でも同じ問題に直面します。現在、ロゴをリデザインする(あるいは少し修正する)かどうかは、世間の冷笑をどれだけ受けるかによって決定されると言っていいでしょう。Gap、Airbnb、Logitechですらもです。
アップルだって無事ではすみません。iOS 6から7へのデザインシフトの後、Christina Wodtke氏は「9倍効果」と呼ばれるこの問題を、簡素に説明してくれました。
大きな変更が行われると、エンドユーザーが拘るのは失った物―生産性、快適さ、親しみです。そして、企業が提唱するどんな恩恵より、失ったものがその3倍重要だと考えるのです。同じ計算はリデザインにも適用できます。「チーズを移動したな。私は許さないぞ」
9倍効果がそもそも最初に提唱されたのは、2000年初頭のハーバード・ビジネス・レビューに寄稿したJohn Gourville氏によってでした。それによると、ユーザーは元の製品の美しさや使いやすさを3倍で過大評価する一方、メーカー側は新製品の美しさや使いやすさを3倍で過大評価するそうです。よって、新製品には3×3で9倍の価値がなければいけないという論理です。
結局、懐かしむ気持ちと未来への楽観視がリデザインによってぶつかり合う事になり、沈静化には時間と使い続けて慣れる事しかないという状態になります。時に、それは新しい製品を完全に飲み込む事すらあるのです。
新しいSeamlessを見てみよう
新しいSeamlessを初めて見た瞬間、私は思わずiMacを窓から投げそうになりました。
何を食べたいのかすら考える暇がない程忙しい時、私はいつもSeamlessで注文しています。意識せずともトップページからお目当てのブリトーまでたどり着けます。…いや、着けました。デザインが変わるまでは。変わって以降は、脳細胞を使ってどうでも良い選択肢の迷路を辿らねばならなくなりました。配達料なんてどうだっていいだろ? こんなの前見なかったぞ? 以前はこんな情報無しで売ってくれたのに、どうして今必要なんだ?

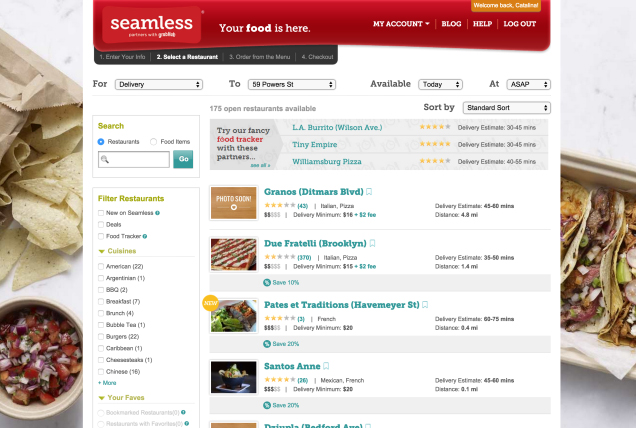
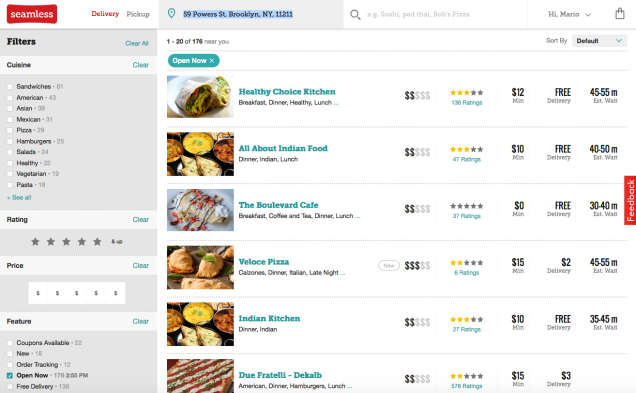
 上が我が旧友、リデザイン前のSeamless。下がリデザイン後
上が我が旧友、リデザイン前のSeamless。下がリデザイン後
Seamlessの親サイト、GrubHubの最高技術責任者、Brian Lanier氏によると、デザインには厳しいユーザーテストを繰り返し、ユーザビリティのデータの結果として今のページがあり、古参のユーザーには違和感があるかも知れませんが、新しいユーザーには全ての面でより良いそうです。
「オーダーまでのクリックカウントがより低いのです」とLanier氏は言うのですが、デザインの煩雑さの理由を説明するのには苦戦していました。彼によると、Seamlessはユーザーによって使い方が様々だからだそうですが、私に言わせれば、整頓された階層があれば今のとっちらかりがマシになると思います。
恐らくSeamlessが犯した一番のミスは、新しい機能をうまく隠しすぎた事です。注意深く見れば、新しいSeamlessは確かにいくつかの面で改良されているのです。検索機能は強化され、「ヴィーガン」や「グルテンフリー」等、食べたい物を細かく記述して検索できます。以前のサイトで「サラダ」と検索してみれば、食べ物の種類で探すのは愚策だと思った事でしょう。他にも、現金かPaypalで支払う事も可能になりました。
しかし、これらの素晴らしい!新機能の大きな問題は、Seamlessのコアなユーザーはそんな機能無しでも活用していたという事です。雑な検索機能にも支払い方法の少なさにも、ユーザーは完全に適応していたのです。

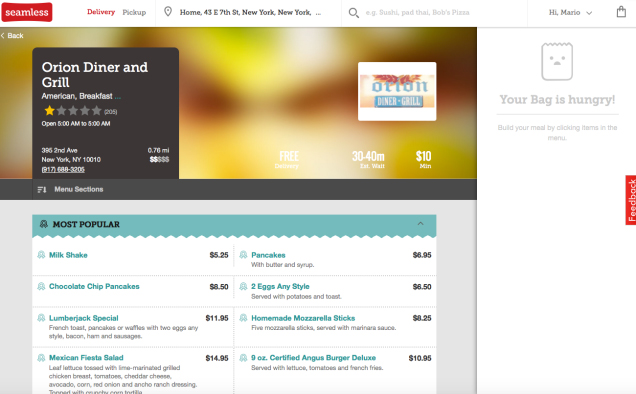
この新しいデザインは空間を無駄に使いすぎているため、イヤという程スクロールしなければいけません。Orion Diner同様、1つ星しか付けられませんね。
心理学においてこれは現状維持バイアスと呼ばれ、Gourville氏も9倍効果の説明と共に使用しています。それによるとユーザーは、例え新しい機能が有用であっても、使い慣れない機能よりは使い慣れた物を好むそうです。Seamlessへの大きな反発は、奇しくも商品の価値を証明するものでもあったのです。
デザインファームHugeのクリエイティブディレクターであるIan Burns氏は、「熱狂的なユーザーがいない多くの商品では、人々がリデザインに気付かない事すらあります」と指摘します。
Seamlessのリデザインが本当に大失敗かどうかは長期的に見なければ分かりません。ただ今分かるのは、古参ユーザーからするとそう見えるという事だけです。
でも、結局まだ使ってるんでしょ?
じゃあどうすればいいのでしょう?ユーザーと企業は、9倍効果によってこれからも敵対し続けるのでしょうか?それとも企業は、インターネットの圧力に負けて、何も変えるべきではないのでしょうか?ウェブサイトは皆、97年くらいのジオシティーズみたいな見た目に戻すべきなのでしょうか?
Lanier氏は、リデザインは必須であり、Seamlessのバックエンドを革新する為には避けられないアップデートだったとしています。GrubHubとSeamlessは2013年に併合しましたが、2つの会社は全く違う技術群で運営されていたのです。それは結構ですが、成長の為にユーザーの忠誠心が犠牲にされたように見えても仕方がありません。
ユーザー体験の専門家、Patrick Neeman氏は、多少の反発ならSeamlessのような企業には問題ないとしました。「色々動かす事で誰かが怒るリスクは常にある」そうです。それに彼らにはセーフティネットがあります。それは、Seamless以外の有力な選択肢を持たないユーザーが多くいるという事です。
リデザインが商品を殺すとしたら、それは商品がユーザーベースを持ってない時です。Facebook、Reddit、あるいはSeamlessの場合、反発はどの道商品を使い続ける事への副作用とも言えるのです。「ユーザー達は、他で代替が効かない以上帰ってくるんだよ。」とNeeman氏は語ります。
Gourville氏が2006年に最初に9倍効果について説明した際、同時に過去に会社がいかにそれを回避したかも紹介しました。
教訓はシンプルです。ユーザーの行動を観察し、新しい物でも、例え違いがあっても、それを模写するよう努める事です。「企業がユーザーと重役両方の決定にかかる心理的バイアスを理解し、予測し、対応できるようにならなければ、商品は失敗し続ける」と記しています。
そこで、Seamlessに関して合理化できない部分について考えてみます。やっている事はほぼ同じなのに、どうして見た目がここまで違うのか、という事です。結局、いくらかの機能を足して、バックエンドを整理したいからという理由だけで、デザインを完全にオーバーホールするのは自分から問題を起こしているような物です。あるいは、それこそがSeamlessの最大のミスなのかも知れません。ユーザー自身も忘れていた欠陥を直す為、問題の無かった箇所まで直してしまったという事です。
Mario Aguilar - Gizmodo US[原文]
(scheme_a)