 AngularJSをはじめた@deepblue_willです。
AngularJSをはじめた@deepblue_willです。
JavaScriptの使用の標準になっているのはECMAScriptと呼ばれています。現行はバージョン5ですが、バージョン6も一部の環境ではだんだん使えるようになってきているようです。そんなES6の機能を演習形式で学べるサイトを見つけたので紹介します。
Tagtree
 Tagtree – quality web development screencasts
Tagtree – quality web development screencastsコーディングスキルを向上するために色んなコースを公開しているサイトです。
海外のサイトなので英語で書かれてますが、サンプルコードが多めなので英語が苦手でも読むことができると思います。
現在公開されているコースは以下の二つ。
Expert ES6コース

12問
の練習問題からなるES6の新機能を問題にしたコースです。
35分
で終わるらしいです。
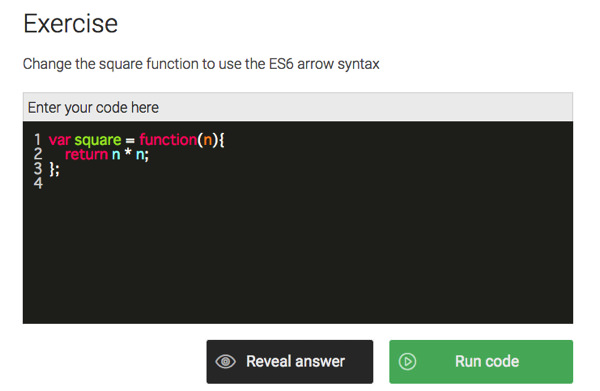
例えば、最初の問題はArrow functionsについての演習。
CoffeeScriptで使用できる
=>で関数を定義することがJavaScriptでもできるようになります。
そんな説明を読み終えたら、一番最後に実際にコードを書く問題が出題されます。
正解したら次の問題にすすむことができます。

最後に
正式にES6が標準化されるのはまだ先のことかもしれませんが、今のうちから勉強しておくのはいいことだと思います。
ES6がちゃんと動く環境を自分で用意するのはすこしめんどくさいので、このように簡単に動かしながら試せるのはいいです。
JavaScriptを勉強したい方は是非!
ではでは。
井上誠一郎,土江拓郎,浜辺将太 技術評論社 2014-10-31