 オハヨウゴザイマス!
オハヨウゴザイマス!
GitHubと仲良くなりたい@deepblue_willです。
エンジニアのメッカともいうべきGitHub。GitHub上にWebページを作ることができるのはご存知ですか?カップ麺を作るぐらい簡単で、しかも無料です!これは作らない手はないですよね!
GitHub Pages

GitHub上につくるWebページは「
GitHub Pages」と呼ばれます。
作成すると「
http://deepblue-will.github.io/」といういうURLでアクセスできる自分のWebページが作成できます。
しかも、いいかんじのテンプレートが10種類以上も用意されてます!
残念ながら
静的なページのみ(PHPとかRubyとかで動くものは無理)ですが、ちょっと自分のページ持ちたい!とか私みたいにデモページ置き場にするとか色々使い道はあるかと思います。
作り方
3分で作れます。頑張れば1分で作れます。それくらい簡単です。カップ麺できるの待っている間に是非作ってみてください。
事前準備としてGitHubのアカウントを作成しておいてくださいね。(メールアドレスが必要)
-
まずリポジトリを作ります。「New repository」をクリックすると以下の様な画面が表示されるので、Repository nameに{username}.github.ioと入力してください。私の場合はusernameはdeepblue-willなので、「deepblue-will.github.io」になります。入力し終わったらCreate Repositoryをクリックします。
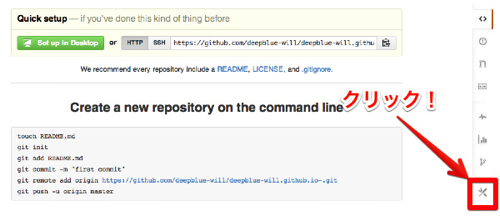
- そしたら以下のような画面になるので、右下の「Settings」をクリックします。
- 表示された画面の下のほうにGitHub Pagesというセクションにある「Automatic Page Genarator」をクリックします。
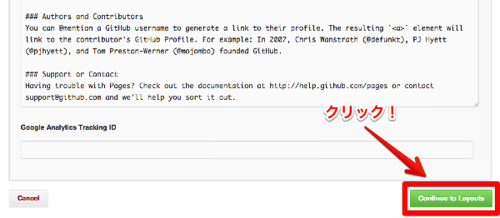
- ページの編集画面が表示されます。ここではMarkdownでページを編集できるのですが、あとからでも編集できるので「Continue To Layouts」をクリックして先に進みます。
- テンプレートを選択する画面です。これだ!と思うやつを選択したら右上のボタンをクリックします。
- これで完成です。あとはhttp://{username}.github.ioにアクセスしてWebページが作成されていることを確認しましょう。





最後に
先日、「
最近はやりのフッターに重ならない追尾するサイドバーをjQueryで作ってみました!」という記事を書いたのですが、せっかくだから
デモページ公開したいなぁと思ってどこに作ろうが迷ってたのですが、GitHub上に作れることを思い出したので作ってみました。そしたらものすごく簡単にできたので本日紹介した次第です。
注意としては、新たにファイルを追加したり、変更する場合はGitHubにアップロードする必要があることです。
GitHubにファイルをアップロードするのはFTPと違って特殊です。
詳しくは説明しませんが、流れとしては、
- 自分のPCにリポジトリを作る
- リポジトリにファイルを追加する
- コミットする→GitHubにプッシュする
という感じです。
コマンドでできるのですが、初心者はクライアントを使うのがいいと思います。
GitHub純正のクライアント
Windows版Mac版などです。
私は
SourceTreeというフリーのGitクライアントを使用しています。
GitHubはWebやるなら知ってて損はないので、これを気に少し覚えてみてはいかがでしょうか?
ではでは。
大塚 弘記,渡辺 修司,堤 智代,森田 創,中島 聡,A-Listers,はまちや2,川添 貴生,井上 誠一郎,近藤 宇智朗,ヒノケン,後藤 秀宣,佐藤 鉄平,mala,奥野 幹也,伊藤 智章 技術評論社 2012-06-23